
Mungkin selama ini Kalian tidak terlalu memperhatikan adanya tag bernama <noscript> pada struktur website atau blog Kalian. Tag ini hampir selalu ada di semua template tapi cenderung tidak dipedulikan. Padahal untuk membangun sebuah blog yang baik sangat perlu memperhatikan kemungkinan jika javascript tidak bisa dijalankan.
Sebelum membahas lebih lanjut mengenai Pengertian dan Fungsi <noscript> mari kita ulas dulu tentang Javascript.
Pengertian Javascript
JavaScript adalah bahasa pemrograman tingkat tinggi dan dinamis. JavaScript populer di internet dan dapat bekerja di sebagian besar penjelajah web populer seperti Google Chrome, Internet Explorer (IE), Mozilla Firefox, Netscape dan Opera. Kode JavaScript dapat disisipkan dalam halaman web menggunakan tag
<SCRIPT>.JavaScript merupakan salah satu teknologi inti World Wide Web selain HTML dan CSS. JavaScript membantu membuat halaman web interaktif dan merupakan bagian aplikasi web yang esensial.sumber Wikipedia
Dari pengertian diatas bisa kita simpulkan bahwa javascript hampir wajib berjalan di Website/Blog. Tanpa javascript interaksi website tidak akan secanggih saat ini. Lalu bagaimana jika javascript yang ada tidak berjalan?
Tanpa JavaScript
Pengguna mungkin menonaktifkan JavaScript untuk sejumlah alasan. Mereka mungkin akan melakukan ini untuk mengatasi keterbatasan bandwidth, untuk menghemat baterai telepon mereka, mungkin juga untuk privasi sehingga mereka tidak akan dilacak dengan script analitis. Sejumlah orang bahkan menginstal ekstensi browser seperti NoScript untuk mencegah browser menjalankan JavaScript. Cukuplah untuk dikatakan, jika JavaScript dinonaktifkan, banyak situs web dan apps gagal berfungsi; jika tidak seluruhnya, maka sebagian.
<noscript> adalah fallback yang akan dijalankan jika dalam kondisi Javascript dinonaktifkan. Didalam <noscript> kalian bisa menyimpan beberapa element tentunya selain javascript yang akan berjalan/tampil jika javascript dimatikan. Sebagai contohnya berikut ini adalah contoh beberapa website besar jika javascript di-nonaktifkan.
WordPress.com
Halaman editor baru WordPress.com sangat tergantung pada JavaScript. Seperti yang Kalian lihat dari screenshot berikut, ia tidak menampilkan apapun kecuali logo "W" WordPress ketika JavaScript dinonaktifkan. Dengan asumsi sebagian besar pengguna WordPress yang non-tech-savvy, mereka mungkin menyadari apa yang terjadi.

Trello
Sebagian besar fitur Trello bergantung pada javascript, berbeda dari WP trello memberikan pesan ketika javascript di non-aktifkan.

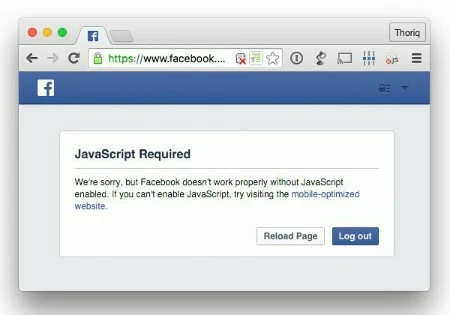
Lebih baik lagi, Facebook menampilkan notifikasi yang memberitahu user jika fitur tidak berjalan tanpa javascript, dan memberikan sebuah link berisi petunjuk cara meng-aktifkan kembali javascript bagi pengguna yang mungkin merasa kesulitan.

Pengertian Element "noscript"
Tag <noscript> digunakan untuk menampilkan kontent alternatif kepada pengguna yang me-nonaktifkan Javacript atau browser yang tidak mendukung script. Dari ketiga contoh website diatas menunjukan perbedaan dalam penggunaan fallback <noscript> tergantung pada seberapa banyak atau bagaimana penggunaan Javascript itu sendiri. Sebagai contoh langsung, Kalian bisa mencoba men-disable javascript pada blog ini.
Saya memilih memblokir akses ke blog ini dengan pertimbangan karena beberapa fitur akan gagal berjalan dengan semestinya tanpa Javascript. Hal ini saya lakukan untuk menghindari kesan buruk pengunjung yang dikhawatirkan akan mengganggu kenyamanan. Istilah ini sering disebut sebagai Anti noscript. Walaupun beberapa bagian pada blog sudah saya pasang <noscript> sebagai fallback, tapi belum sepenuhnya membuat blog ini berjalan.
Element didalam "noscript"
Element <noscript> bisa diletakkan didalam <head> dan juga <body>. Jika digunakan didalam <head>, elemen <noscript> hanya boleh berisi element <link>, <style> dan <meta>. Sementara didalam <body> semua element HTML Global Attributes bisa digunakan.
Memasang Anti "noscript"
Penggunaan anti-noscript adalah untuk memblokir akses ke situs blog dengan menampilkan notifikasi (custom). Sebelum memutuskan memasang anti-noscript pada Website, sebaiknya lakukan analisa dampak yang akan terjadi pada pengunjung. Jika website masih berjalan normal tanpa Javascript, maka saya sarankan tidak perlu memasang anti-noscript ini.
Cara Memasang Anti "noscript" pada Blog
PENTING!
Biasakan melakukan backup Tema Kalian sebelum melakukan peng-editan.
Pada Dashboard Blogger pilih Tema kemudian Backup. Jika sudah mari kita lanjutkan.
Step 1 : Silakan masuk ke Dashboard Blogger Kalian. Kemudian pilih Tema lalu Edit HTML
Step 2 : Silahkan paste kode CSS berikut diatas ]]></b:skin> atau </style>.
/* Anti no-script by kuymase */
.fNtf>* :before{content:'';display:block;position:absolute;bottom:0;left:0;width:70px;height:70px;background:rgba(155,170,175,0.12);background-repeat:no-repeat;border-radius:0 120px 0 0;transition:opacity .3s;z-index:2}
.fNtf{-webkit-backdrop-filter:blur(6px);backdrop-filter:blur(6px);background:rgba(0,0,0,.5);height:100%;left:0;position:fixed;top:0;width:100%;z-index:999}
.fNtf>*{-webkit-transition:all .3s ease;animation:fadeNtf 1s 0s;background:#fff;border-radius:10px;box-shadow:0 0 20px 2px #f2f2f2;display:block;left:50%;padding:30px;position:absolute;text-align:center;top:50%;transform:translate(-50%,-50%);transition:all .3s ease;width:400px}
.fNtf>* svg{width:50px;height:50px;opacity:.8}.fNtf>* h5{margin:5px 0 10px}.fNtf>* p{margin:10px 0;line-height:1.6rem;font-size:15px}.fNtf>* p:last-child{margin-bottom:0}
.fNtf .cls{cursor:pointer;padding:5px 10px;position:absolute;right:0;top:0}
.fNtf .cls:after{content:'\2715';font-size:16px;opacity:.7}
@keyframes fadeNtf{0%{top:-20%;}100%{top:50%;}}
Step 3 : Silahkan paste kode HTML berikut diatas tag penutup </body> atau </body>.
<!--[ Anti no-script by Kuymase ]-->
<noscript>
<div class='fNtf'>
<div>
<svg class='line' viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'><circle cx='12' cy='12' r='10' stroke='#D32F2F'/><line stroke='#D32F2F' x1='12' x2='12' y1='8' y2='12'/><line stroke='#D32F2F' x1='12' x2='12.01' y1='16' y2='16'/></svg>
<h5>JavaScript Disabled!</h5>
<p>We're sorry, but <data:blog.title/> doesn't work properly without <strong>Javascript</strong> enabled. Please <strong>Enable Javascript</strong> to continue browsing.</p>
<a expr:href='data:blog.url.canonical' rel='canonical'>Reload</a>
</div>
</div>
</noscript>
Step 4 : Terakhir silahkan Simpan.
Untuk melihat hasilnya. Silahkan disable javascript melalui pengaturan browser.
Penutup
Bagi Kalian yang sedang mengembangkan template sangat disarankan untuk tidak melupakan penggunaan tag <noscript> untuk memastikan website tetap berjalan dengan baik jika browser yang digunakan pengguna tidak mendukung script.
Sekian ulasan saya mengenai Pengertian Noscript dan Penggunaanya pada Website. Semoga bermanfaat untuk Kalian.
