
Totop Button sticky Median UI 1.6 - Back to top button, atau dalam bahasa indonesianya adalah tombol untuk kembali ke atas pada web/blog sudah sangat umum digunakan.
Hampir semua template blog terbaru sudah dipasang fitur to top button ini, termasuk template Median UI 1.6, yang fungsinya mempermudah pengunjung atau pembaca untuk kembali ke bagian atas layar hanya dengan menekan sebuah tombol. Jadi pembaca tidak perlu melakukan scroll manual, apalagi jika artikel yang sedang dibuka sangat panjang.
Tombol Back to top Default
Tombol back to top secara default umumnya berada dibagian paling bawah layar sejajar dengan footer. Posisi yang demikian tentu memiliki kekurangan dan kelebihan.
Kelebihan
Karena tombol back to top berada dibagian paling bawah halaman, jadi tidak mengganggu area pandang pembaca pada halaman.
Kekurangan
Pembaca diharuskan melakukan scroll atau gulir halaman secara manual hingga mencapai paling bawah layar sampai menemukan tombol back to top.
Jika artikel lumayan panjang tentu akan sangat menyulitkan pembaca untuk bisa kembali ke bagian atas halaman.
Tombol Back to top Sticky
Posisi tombol back to top adalah sticky, yang artinya akan selalu terlihat walaupun halaman di gulir ke atas atau kebawah. Sama halnya pada header pada blog ini atau beberapa blog/web lain yang menerapkan posisi sticky.
Kelebihan
Mempermudah pembaca jika ingin kembali ke bagian atas halaman, karena tombol bacl to top selalu muncul di posisi bawah halaman
Kekurangan
Karena tombol ini selalu muncul maka kemungkinan akan mengganggu area pandang pengunjung pada halaman, terutama pada device dengan layar sempit. Namun kemungkinan ini sangat jarang ditemui.
Untuk mengatasinya Kalian bisa mencoba menambahkan Script untuk membuat tombol hanya muncul hanya jika pada posisi tengah sampai ke bawah halaman.
Cara membuat tombol Back to top Sticky Median UI 1.6
Sebenarnya tombol back to top baik default ataupun sticky ini sudah disediakan oleh sang kreator M. Maki pada template Median UI, hanya saja bagaimana mengaktifkanya mungkin belum banyak yang tau.
Jika Kalian tertarik menjadikan tombol back to top template median menjadi sticky seperti yang ada pada blog ini, silahkan ikuti langkah berikut ini.
Step 1: Silahkan masuk ke Dashboard Blogger Kalian..
Step 2: Masuk ke menu Layout kemudian cari Back to top.

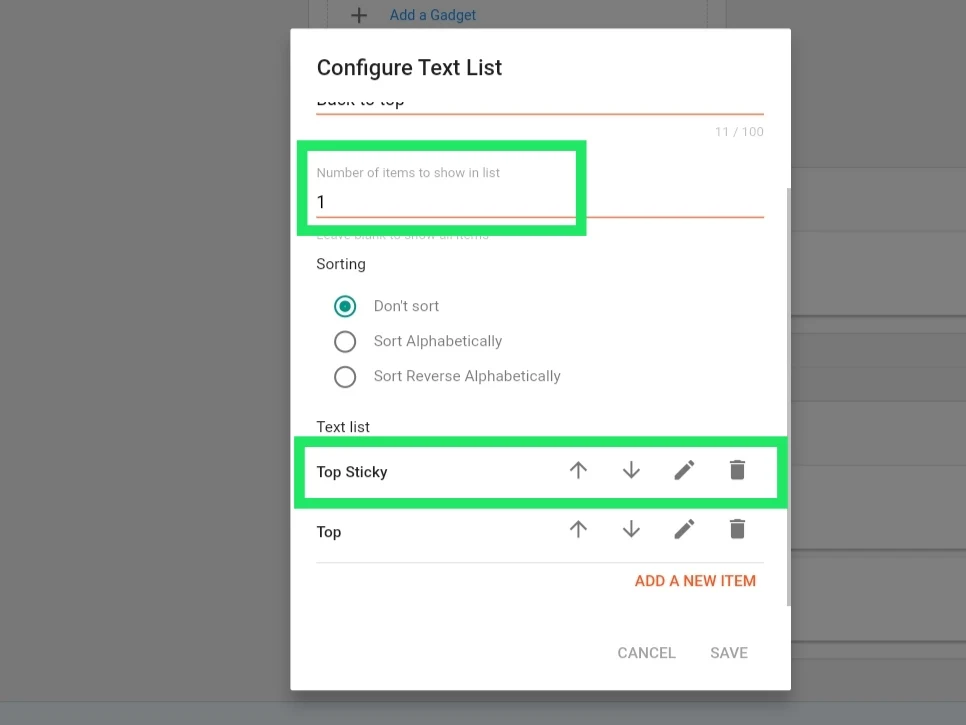
Step 3 : Pada kolom Number of items to show in list ganti dengan Angka 1.

Kemudian pindahkan Top Sticky ke posisi paling atas.
Step 4 : Simpan
Sekarang seharusnya tombol back to top sudah muncul dibagian bawah kanan blog Kalian.
Menyesuaikan posisi tombol Back to top Sticky Median UI 1.6
Untuk mengubah posisi tinggi atau rendahnya tombol back to top sticky, silahkan ikuti langkah berikut.
Step 1: Silahkan masuk ke Dashboard Blogger Kalian.
Step 2: Masuk ke menu Tema kemudian cari Edit HTML.
Step 3 : Silahkan cari dengan Tekan CTRL + F kode berikut.
.toTopF{
display:flex;
align-items:center;
justify-content:center;
width:45px;
height:45px
border-radius:50%;
background:var(--linkB);
position:fixed;
bottom:75px;
right:20px;
z-index:2;
overflow:hidden;
}
Pada kode yang saya tandai silahkan sesuaikan. Semakin besar nilainya maka posisi tombol akan semakin tinggi.
Step 4 : Simpan dan silahkan lihat hasilnya.
