
Inspect Element on Android - Umumnya untuk melakukan inspect element pada web browser dapat dengan mudah dilakukan menggunakan komputer (PC atau Laptop). Lantas apakah bisa melakukan inspect element menggunakan HP android? Kalau bisa, bagaimana caranya?
Untuk menjawab semua pertanyaan diatas, berikut ini akan saya bahas selengkapnya
Apa itu Inspect Element
Inspect Element adalah fitur Chrome Developer Tools yang memungkinkan Pengguna melihat dan memodifikasi frontend-element pada web. Dengan alat ini, Pengguna dapat mengubah tampilan dan konten halaman web dengan mengedit file CSS dan HTML yang ada didalamnya.
Fungsi/tujuan Inspect Element
Dengan melakukan Inspect Element, Anda dapat melihat sumber gambar, kode javascript, kode css, font yang digunakan, warna dan kode HTML secara keseluruhan pada halaman web tersebut.
Selain manfaat umum diatas, bagi Anda seorang developer, inspect element berguna sekali untuk proses debugging.
Debugging adalah proses mengidentifikasi dan menghapus BUG error pada program. Dalam hal ini adalah website.
Berdasarkan beberapa fungsi Inspect Element diatas, mungkin Anda sudah menemukan tujuan kenapa perlu melakukan inspect element.
Cara melakukan Inspect Element di Android

Web browser pada HP Android belum mendukung fitur Inspect Element seperti layaknya PC. Untuk melakukan Inspect Element pada HP Android, ada beberapa cara yang bisa Anda coba.
Inspect Element dengan fitur View Source
Metode yang satu ini anda tidak perlu memakai aplikasi tambahan. Anda cukup menggunakan google chrome yang pastinya selalu terdapat di semua perangkat android.
Ikuti langkah-langkah dibawah ini untuk mengetahui cara inspect element di google chrome HP Android :
- Pertama, jalankan browser Chrome di perangkat android Anda.
- Kemudian buka halaman web yang anda inginkan.
- Berikutnya, tambahkan view-source: di awal link URL web seperti dibawah.
- Tekan
Enterdan akan muncul source code lengkap dari halaman web.
Misalnya www.kuymase.com, Jika sudah terbuka maka urlnya akan menjadi seperti ini
https://www.kuymase.com/
view-source:https://www.kuymase.com/
Metode ini hanya menampilkan informasi source <code> saja.
Inspect Element dengan Javascript
Cara ini adalah yang sering saya gunakan sampai saat ini. Tanpa harus install aplikasi dan fitur yang hampir lengkap. Terutama untuk debugging.
Metode Inspect Element ini dikembangkan oleh Liriliri yang diberi nama Eruda. Untuk melihat live demo bagaimana tools ini bekerja silahkan bisa Anda tekan tombol demo dibawah ini.
Untuk bisa menggunakan tools Inspect element di atas pada semua halaman web dari browser Anda caranya sangat mudah sekali, silahkan ikuti langkah berikut ini.
- Buka aplikasi web browser Anda
- Buat Bookmark baru, atau jika ingin mudah Edit Bookmark yang sudah ada
- Klik menu
dibagian kanan atas browser - Pilih Bookmark
- Pilih salah satu Bookmark (yang jarang dikunjungi), kemudian tekan menu
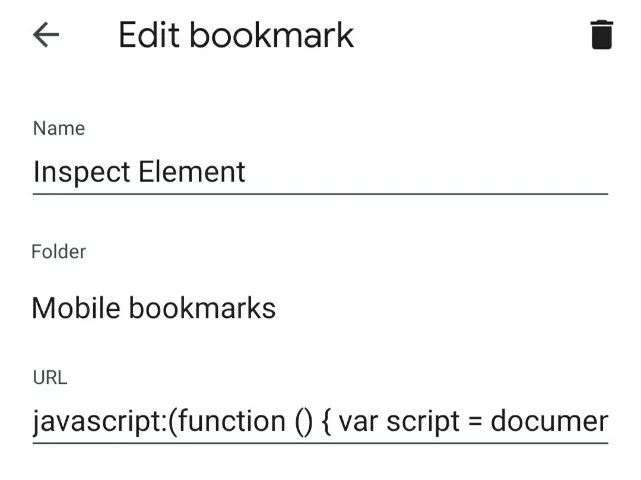
dan pilihEdit. - Isikan nama Bebas (mudah dicari)
- Salin kode berikut dan paste-kan di kolom
url. - Kemudian
Simpan

javascript:(function () { var script = document.createElement('script'); script.src="//cdn.jsdelivr.net/npm/eruda"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();
Sekarang tools inspect element Eruda sudah terpasang di browser. Untuk cara menggunakanya sangat mudah sekali, silahkan ikuti langkah berikut ini.
- Buka browser Anda
- Silahkan kunjungi website yang ingin anda Inspect, misalnya
www.kuymase.com - Klik pada
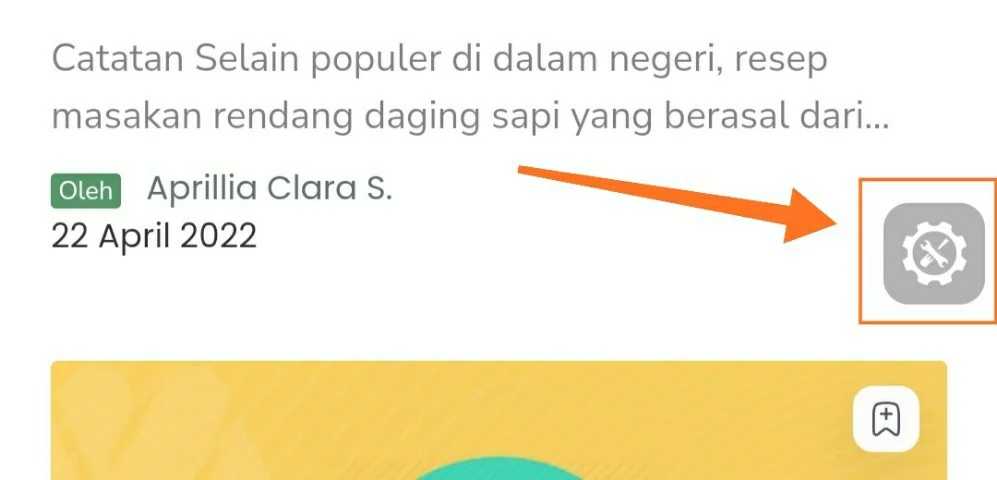
address barbrowser, dan cari bookmark yang tadi Anda buat - dan hasilnya akan muncul tombol setting dibagian kanan bawah seperti ini.
- Jika belum muncul, silahkan ulangi lagkah ketiga

Cara Inspect Element di Hp Menggunakan Kiwi Browser
Jika cara via google Chrome sebelumnya kita hanya bisa melihat code yang digunakan, maka dengan Kiwi Browser kita dapat melihat sekaligus mengedit/merubah kode secara langsung layaknya menggunakan perangkat desktop.
- Download aplikasi Kiwi Browser terbaru
- Buka Kiwi browser dan buka halaman web yang ingin diinspect-element
- Setelah halaman terbuka penuh tap tombol browser menu lanjut pilih Developer tools
- Maka tab baru berisikan developer tools dengan fitur inspect element dan lainnya akan muncul lengkap dihadapan kita

Cara Memilih Bagian Yang Ingin diInspect-element
- Pada tab developer tools pilih icon tanda panah di pojok kiri atas

- Kemudian kita beralih ke tab web yang ingin kita intip, lalu tap bagian yang ingin kita ketahui kodenya
- Lanjut beralih ke tab developer tools maka kode html dan css yang kita pilih akan muncul
Kesimpulan
Dengan adanya inspect element, anda dapat mengubah tampilan situs web atau halaman web di perangkat anda. Selain itu, Inspect Element sangat berguna ketika anda ingin melihat desain sebuah halaman dari situs web.
Anda juga dapat melihat apa saja kode css yang dipakai, bagaimana cara kerja javascript dalam situs web dan banyak lagi lainnya. Namun, kebanyakan orang-orang menggunakan Inspect Element untuk kesenangan saja.
Misalnya pada halaman profil facebook anda dapat menggunakan inspect element untuk mengganti foto seseorang dengan foto lain. Anda dapat menjahili teman-teman anda dengan cara Inspect Element di Android ini.
Namun, pada dasarnya Inspect Element hanya berlaku untuk perangkat anda saja, dan ketika anda refresh atau memuat ulang halaman web tersebut, Inspect Element akan hilang dan halaman web berubah kembali ke awal semula.
Penutup
Sekian artikel tentang bagaimana tutorial Inspect Element di Android. Anda dapat memilih diantara kedua metode di atas sesuai dengan kebutuhan anda.
Anda dapat melakukan inspect element menggunakan aplikasi Edit Webpage atau inspect element mengunakan google chrome langsung di perangkat HP anda.
